Case Study
Demo Portfolio Website
How I developed a simple responsive Demo Portfolio Website, that includes information about me and that features the projects I built during CareerFoundry's Full-Stack Web Development Program.


Overview
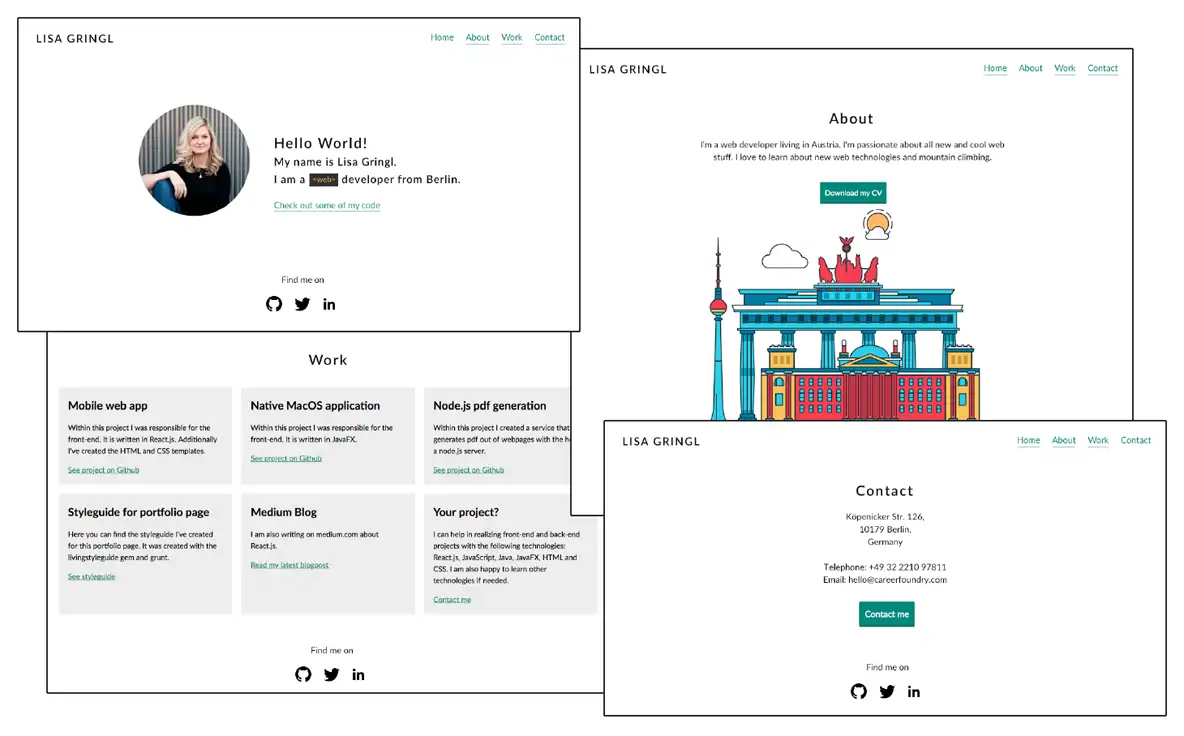
The Demo Portfolio Website consists of:
- a home page
- an about page
- a work page
- a contact page
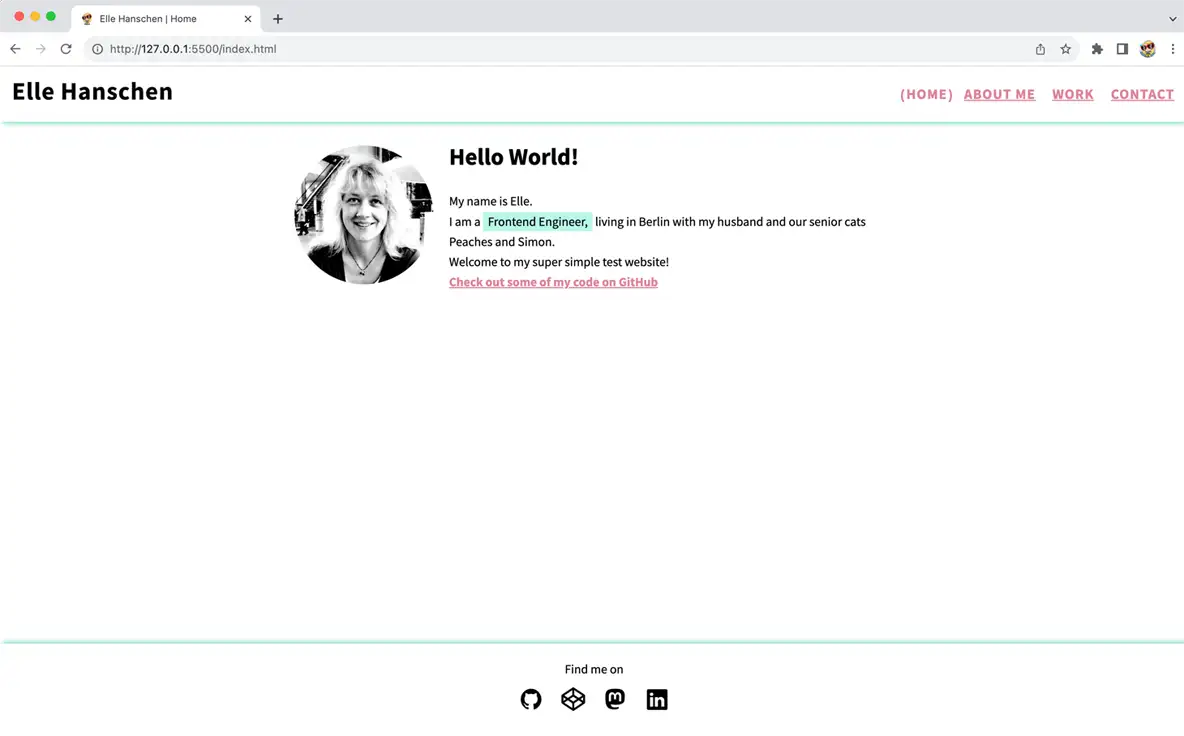
The home page shows short introductory information and includes a few links that, for example, lead to my real website, my very first website, my GitHub repository, and my CodePen account.
The about page shows information about me, an animated svg of the Brandenburg Gate, and lists a few tasks that are currently in development, and/or are on my ToDo list.
The work page shows the projects I built during CareerFoundry's Full-Stack Web Development Program, as linked cards in a grid.
The contact page shows first steps in building a form, functionality not implemented as not in scope of the "Intro to Frontend Development Course".
Context

The Demo Portfolio Website is a project I built during the "Intro to Frontend Development Course" at CareerFoundry, which is a mandatory course to be eligible to start CareerFoundry's Full-Stack Web Development Program.
The course consisted of 10 exercises, where working from task to task led to the completion of the Portfolio Website. The project had very specific requirements to pass the course, for example regarding design.
Purpose & Objective
The goal of the Demo Portfolio Website was to build a simple, responsive website using only HTML and CSS, no JavaScript, that showcases my professional portfolio to my professional network and potential employers.
It features the projects I built throughout CareerFoundry's Full-Stack Web Development Program.
Heads-up: I never intended to use the Demo Portfolio Website to represent me professionally.
Duration
The given timeline was 3 weeks to finish 10 tasks.
Delivering the initial website while following the course and the requirements took me 1 week.
Refactoring the initial website to what is now hosted on GitHub pages took me additional 3 days.
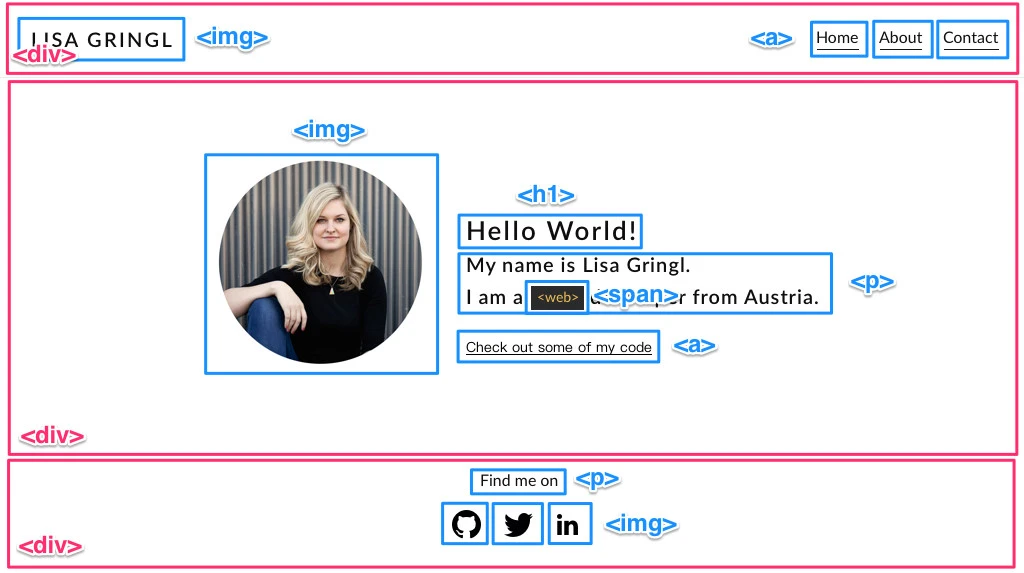
Approach - Initial Website
For the initial website I developed 4 single, interconnected pages with basic HTML elements and CSS styles. I used the online tools "Postcss CSS Variables Playground" and "Autoprefixer" to create an optimized CSS file for production.
I used tota11y script (explicitly version 0.1.6) as accessibility visualization toolkit in the browser, and fixed all shown errors.
As the Demo Portfolio Website was intentionally built without any build workflow, I used Visual Studio Code's "Live Server" extension for an efficient and easy development.
Design
Design was provided upfront, so I based my code on it during development of the initial website. Here, I always had the missing mobile mock-up in mind and went mobile first as soon as possible.

The color scheme I used was decided on by me, consulting with WebAIM Contrast Checker.
HTML
Required was a desktop first, responsive development, sticking to specific HTML structures and CSS styles. I refactored to mobile first as it became clearer how the final project was supposed to look like.
I searched, created, optimized all footer svgs myself.
The Brandenburg Gate svg was provided upfront, animation was included by me.
CSS
Required was the use of an external CSS file (no inline styles) with CSS Variables, which needed to be sent through online tools Postcss CSS Variables Playground to compile CSS Variables to simple CSS, and Autoprefixer to set the exact browser versions to support and add all needed prefixes automatically.
Required was the use of CSS Variables to create clean, efficient CSS. During the course a lot of styling happened not via classes but with HTML elements directly. Already then it became clear to me that I would refactor this as the CSS became messy despite of using CSS Variables.
Another requirement was the use of animation (CSS transition, CSS transform), which is used in the main navigation and the Brandenburg Gate svg.
JavaScript
The only JavaScript that was used is tota11y script as accessibility visualization toolkit in the browser, here explicitly required version 0.1.6.
For final deployment I took it off.
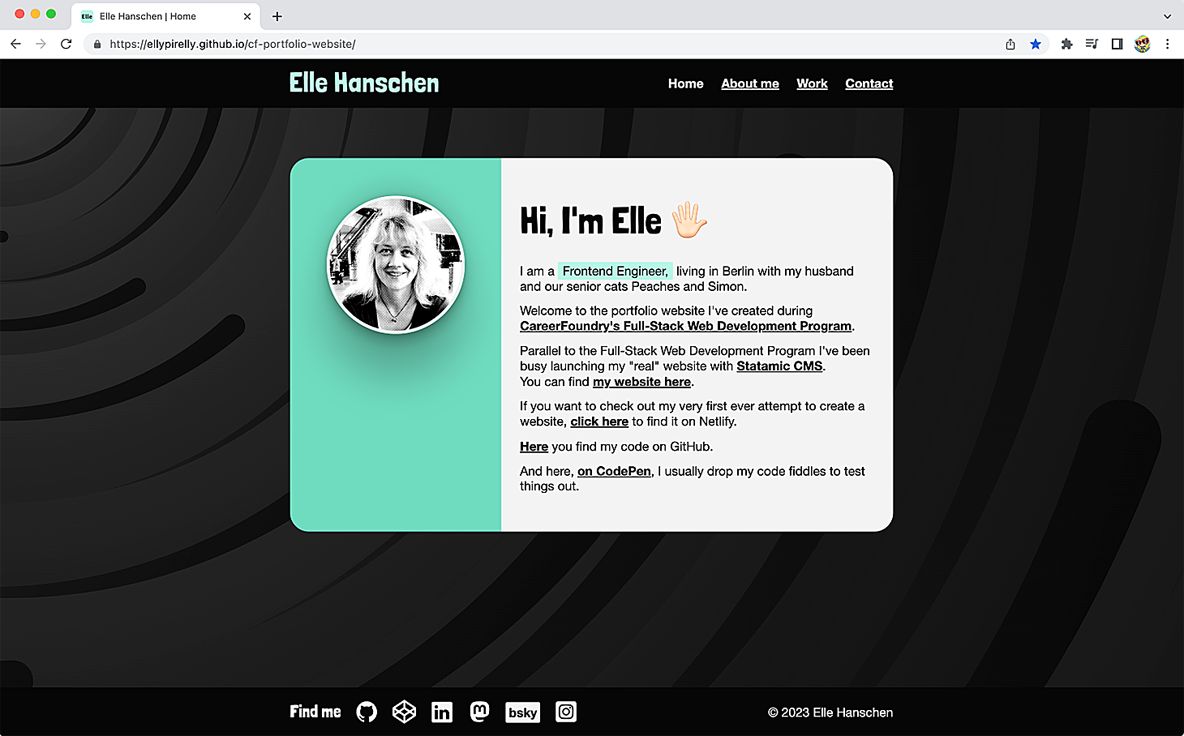
Approach - Refactored Website
Refactoring of HTML and CSS became a must, looking at the wrong approach of desktop first, the messy CSS and the rather ugly styling. As I wanted a new styling and knew that I would enter more elaborate content, I decided to refactor to mobile first and fix HTML and styling along the way.
For the initial website there was too much targeting of plain HTML elements and very few badly named classes so I started to introduce a better structured HTML, and added class names following BEM.
Design
I researched, optimized and implemented a background.svg, re-considered the color scheme in use, and extended it while checking again with WebAIM Contrast Checker, having in mind that I also use transparency in for example the about page.
I decided on a new font and here, instead of having the brand logo being an image or svg, use the new font instead.
HTML & CSS
I refactored the HTML to mobile first (starting at 320px, with max-width of main content being 800px):
- all sites nicely wrap, following the breakpoints I set up (360px, 500px, 760px)
- the main navigation nicely wraps, especially as there is no JavaScript functionality involved for opening/closing a sandwich menu or similar
- all pages show updated content, which was successively done after finalizing single projects in CareerFoundry's Full-Stack Web Development Program
- the CSS is heavily refactored and cleaned up, nicely ordered and easy to read
Retrospective
What went well
It was amazing how fast, efficient and confident I rushed through the "Intro to Frontend Development Course".
I pushed to finish it, as I knew I need to pass to be eligible to start the real thing (CareerFoundry's Full-Stack Web Development Program).
That I immediately was aware of the pitfalls while going through the 10 exercises was nice, yet a bit distracting because my fingers itched with the desire to start refactoring during each of the 10 single tasks!
Challenges & Solutions
Refactoring
To draw the line between what I feel is absolutely necessary to be able to live with and not spending too much time redesigning and refactoring was a real challenge.
As it was clear to me that I will never use the Demo Portfolio Website to represent me professionally, this was a fine line to walk.
There's still things I am not happy with, but knew that I needed to let go.
Solution: As I didn't know if I would be able to set up and launch my real website in Statamic CMS in parallel while going through CareerFoundry's Full-Stack Web Development Program, I asked myself what I really need to see changed in the Demo Portfolio Website, estimated how much effort it would be to only do the minimum necessary, always being aware that I DID pass the "Intro to Frontend Development Course" with the initial website.
At the same time, while refactoring the Demo Portfolio Website, I started pushing REALLY hard to get my real website in Statamic CMS set up and launched.
I started my real website on May 11th and launched it on June 9th - which hilariously was a Friday!
Desktop First
Developing desktop at first, to pass the "Intro to Frontend Development Course", when I preferably develop mobile first.
Solution: I needed to hang in there but was comforted by the thought that at least everything was responsive.
If refactoring is not possible (for example due to pre-mobile legacy code) I would never change the approach from desktop first to mobile first without consulting with everyone involved!
During one of my previous jobs I worked desktop first because of legacy code. I still find it confusing ;) mobile first comes a bit more natural to me.
The use of CSS being required
Sticking to CSS to be able to follow the course and not being able to use SCSS straight away, also looking at the fact that no build workflow was supposed to be used was a slight inconvenience, as I 99 % of the time work with SCSS.
I only found out later that there is an extension for Visual Studio Code called "Live Sass Compiler" that makes it super easy to develop in SCSS and automatically compile files into a styles.css.
Solution: Developing in CSS was a bit of a pain in the butt. Then again it was a good practice to refactor to SCSS.
For simple projects in the future I would use the Visual Studio Code extension "Live Sass Compiler".
Also on my ToDo list is to check latest developments in CSS because CSS is really picking up and might make SCSS obsolete!
Repetitive Code
It was challenging to not mess up copy & pasting header and footer after each change on them, due to the use of 4 single pages and not working modular.
Generally, the Demo Portfolio Website code contains quite some repetitive code which does not pay well into DRY (Don't. Repeat. Yourself.), and is error prone.
Solution: I used this to train my concentration as there was no way around having repetitive code for this project.
Updating content on all kinds of fronts
Finalizing and successively updating all projects built over the 5 months period of CareerFoundry's Full-Stack Web Development Program, successively updating all screenshots after each change, successively updating the content, visuals, not only in the Demo Portfolio Website but in my real website and in READMEs on GitHub, and this not only once, was complicated to track and time consuming.
Complicated also because of task planning on CareerFoundry side. It was required to fill the Demo Portfolio Website with content when most of the projects hadn't even been started or finished. As some of the projects required refactoring after passing Achievements, this really had my head spinning at times.
Solution: This needed to be done and the time it took needed to be invested so I made time for it.
If I would do it again, knowing what I know now, I would clarify with tutor and mentor to only review my real website.
This would enable me to update only final content on the Demo Portfolio Website in one go after passing CareerFoundry's Full-Stack Web Development Program.
Final Thoughts & Outlook
Overall I'm pleased with what I developed with the Demo Portfolio Website.
As I do not plan to use it, I won't refactor more. Especially, as it is not modular. I will focus on developing new projects instead, fully aware of the flaws still in the Demo Portfolio Website.
Links
Demo Portfolio Website on GitHub pages Demo Portfolio code on GitHubPublished: July 2023