Hi!
I'm Elle,
a North Sea coast transplant living in Berlin, Germany.
I build things for the web.
About Me

As a bi-lingual Frontend Engineer with a growing passion for Full-Stack development, I take great pleasure in merging my previous experience of 26 years as a digital media designer print with my now digital one.
First fiddling around with HTML and CSS wayyyyyy back in the days while trying to customize my Myspace page (do you remember MySpace Tom?!), I am hooked ever since. Up until today, throwing something I've built in a browser sometimes still seems like magic to me.
In the past I've worked with stakeholders of all backgrounds, for example the German government, a traditional business that has been founded in 1891, a huge German online retailer, and contributed in helping to identify customer pain points and to build impactful digital solutions.
Lately, I had the privilege to pursue a dream of mine and to work on several Full-Stack projects. As a proud alumni of CareerFoundry's Full-Stack Web Development Program I acquired a vast amount of additional knowledge in JavaScript, React.js, Node.js, Express.js, MongoDB, ... and a lot more!
Please find some of the projects down below in the Projects section.
Being a career-changer late in life who has a deep curiosity in her DNA, I love learning and to find out how things work. So in my spare time I for example do things like a Figma course on Udemy, to efficiently redesign my very first portfolio site. My portfolio site is now relaunched with Statamic CMS, resulting in the page you are currently visiting. Statamic, PHP and a11y are on my list to get deeper into next.
When I'm not at the computer, I'm usually hanging out with my husband and our very senior cats Peaches and Simon, strolling around in a museum or gallery, getting my socks rocked of at a concert or maybe even running one of the amazing races we have in Berlin.
Writing

After dipping a toe into publishing at Medium I decided that I want to own my content. Find old articles here:
Medium: How I improved my favicon game
Medium: Create the perfect toggle switch
My site (hopefully) soon will get a blog section, that will host my 2 cts about "the galaxy life, the universe and everything". In the meantime I am practicing writing by adding Case Studies to all recent projects.
Projects
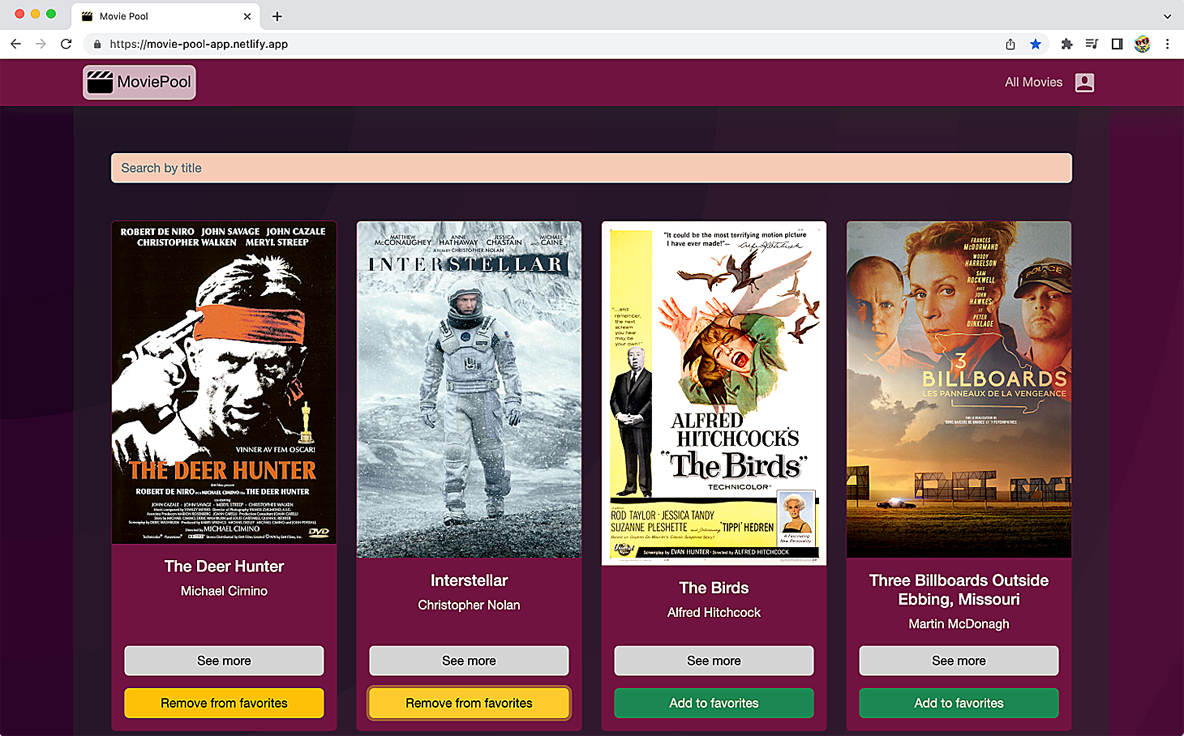
MoviePool App - React
Responsive Single-Page Application in React.js, using state routing to navigate between views. It’s an app for movie lovers that want to be able to access information about movies and, once signed up, manage their favorite movies and their user information. It’s the frontend to the Movie API.
Tech: React.js | Parcel.js | React Bootstrap Components | Bootstrap | JavaScript | JSX | SCSS
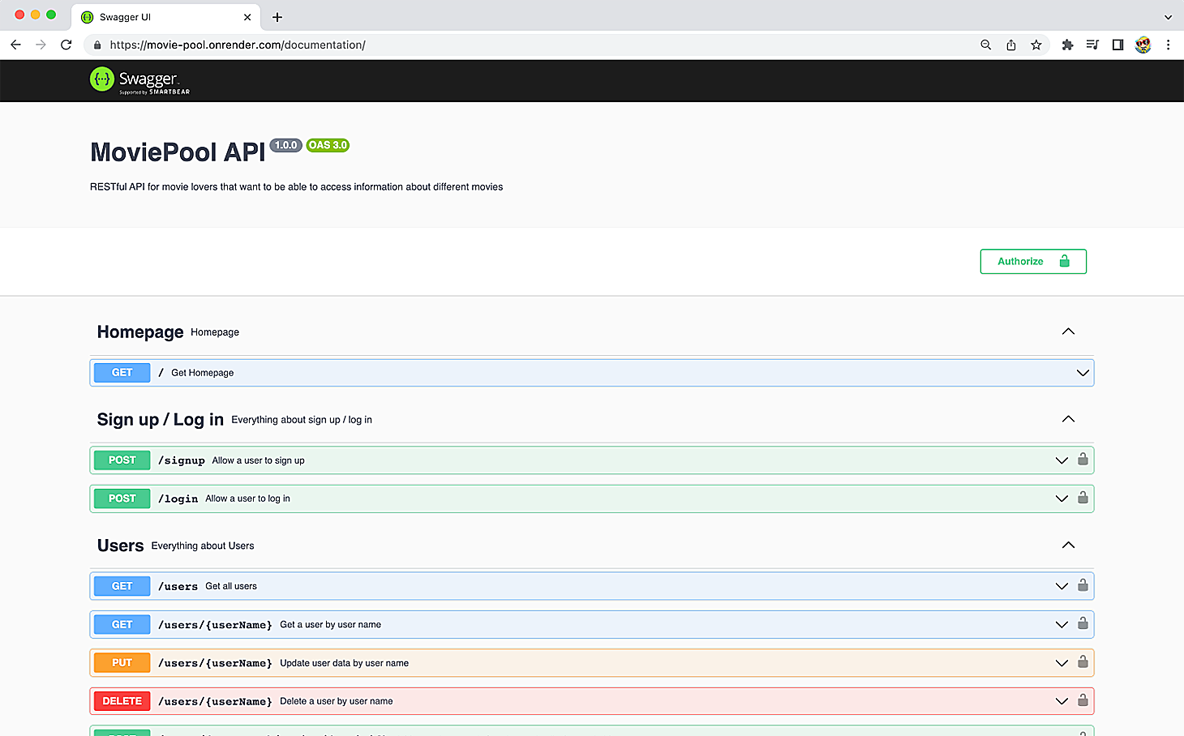
Movie API
RESTful API using the MERN stack, that serves as the backend to the MoviePool App - React and the MoviePool App - Angular. It is documented via Swagger. The NoSQL database where data is fetched from was also built by me and is hosted on MongoDB Atlas.
Tech: Node.js | Express.js | MongoDB | mongoose | CRUD | JavaScript | Swagger Documentation
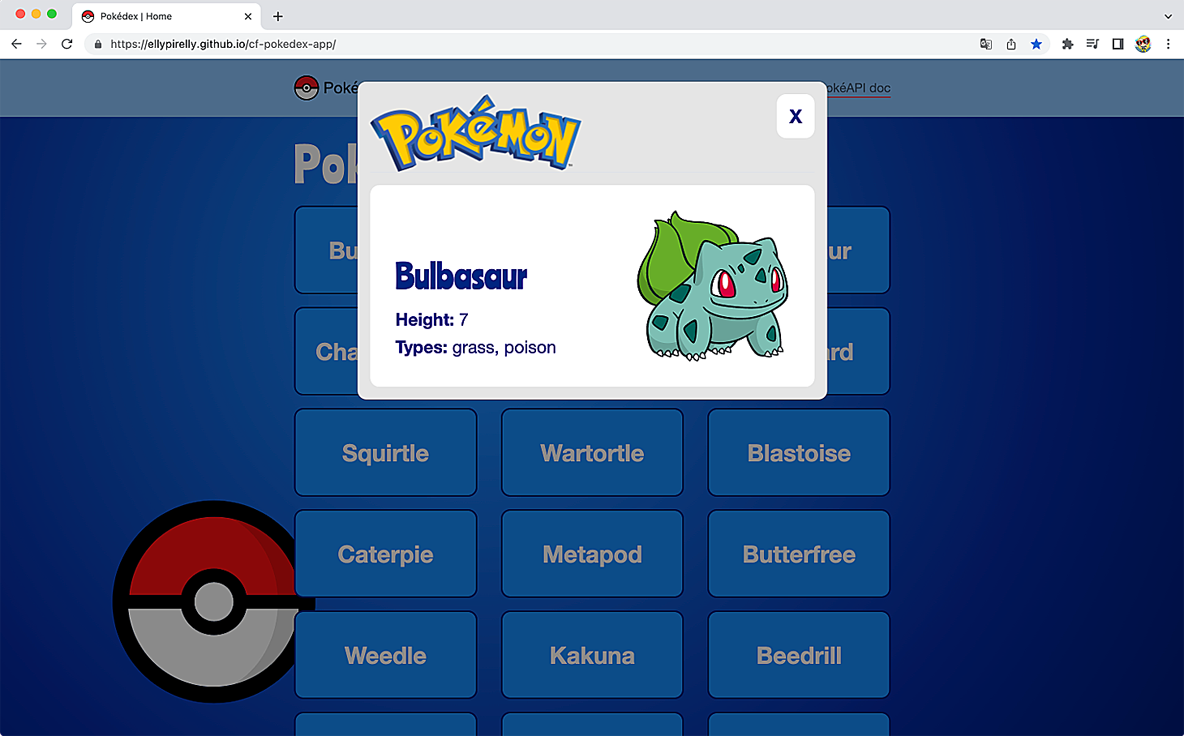
Pokémon Checker
Responsive web application in HTML, CSS, JavaScript, Bootstrap (components, CSS, JavaScript) and jQuery, that fetches data from an external PokéAPI, displaying Pokémon names as a list and Pokémon details as a modal.
Tech: HTML | CSS | JavaScript | Bootstrap Components | Bootstrap | jQuery | Polyfills
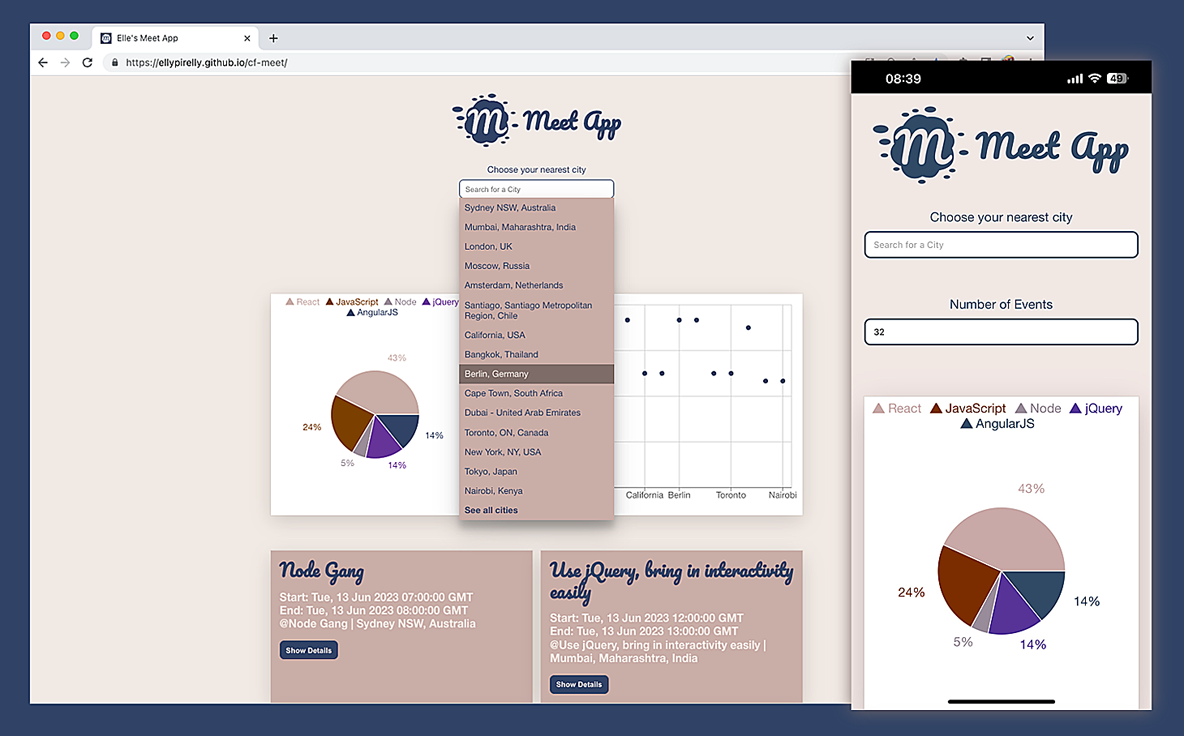
Meet App - PWA
Serverless Progressive Web App in React.js using the Google Calendar API. OAuth method/framework for authentication and authorization is handled by Google as secure 3rd party service. Serverless functions are hosted on AWS.
The App is not verified so one can only see its content if added to test users in Google by me.
Tech: React.js | Node.js | Express.js | AWS Serverless Functions | Google Calendar API | OAuth | JavaScript | JSX | CSS | TDD | Enzyme | Jest | Puppeteer | Service Worker | Data Visualization
Demo Portfolio
Demo Portfolio Website, containing basic HTML and CSS. It includes information about me and has mini features of the projects I built during CareerFoundry's Full-Stack Web Development Program.
Tech: HTML | CSS | tota11y
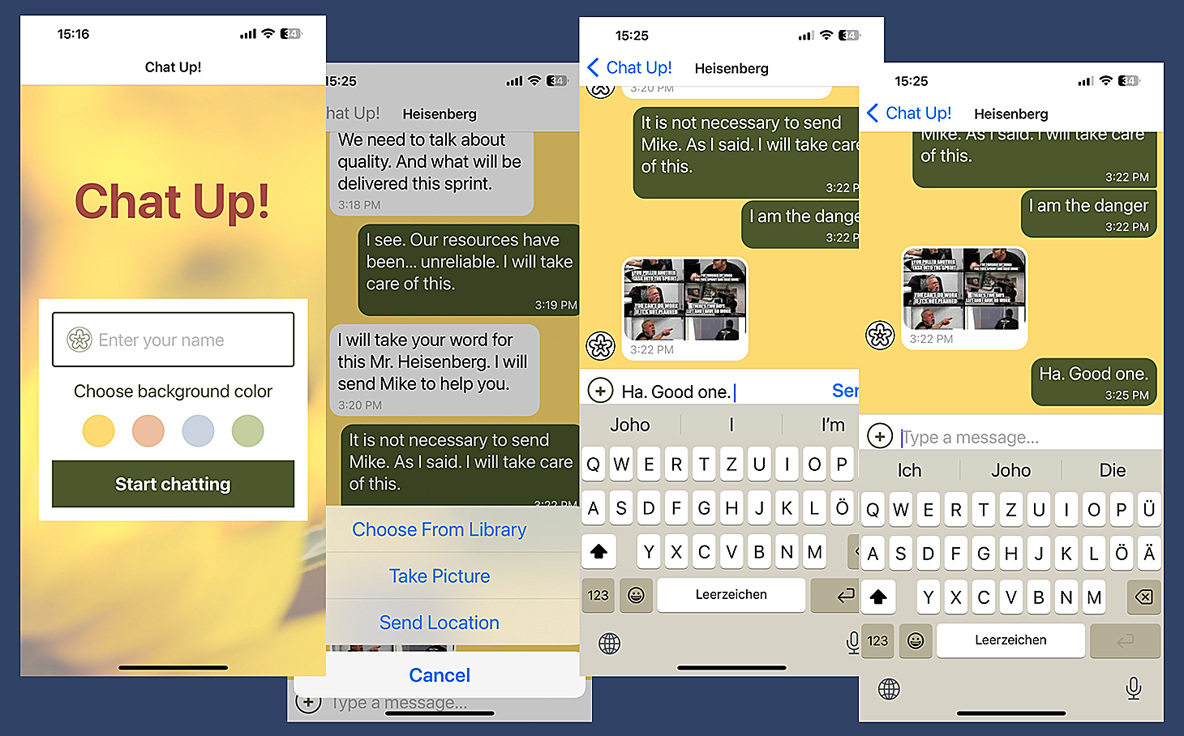
Chat Up! - React Native App
React Native App for mobile devices (phones). The app contains a chat interface where a user can take an image, share an image, share their geo location and re-read their messages while being offline.
Tech: React Native | React Navigation | JavaScript | JSX | Gifted Chat | Expo CLI | Expo Go | Expo AsyncStorage | Expo NetInfo | Expo ImagePicker | Expo Location | MapView component | Android Studio | Google Firebase
Find additional code of me on on GitHub or on CodePen were I usually drop some of my code fiddles to test things out.
Current weather in Berlin, Germany
-
- - °C
Click to change to °F / °CWind speed: - km/h
Wind direction: -
Contact
Have a question or want to work together? Drop me an email:
elle.hanschen@gmail.com